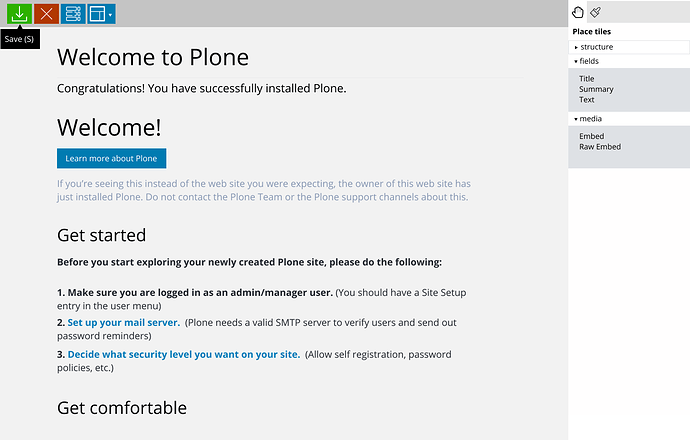
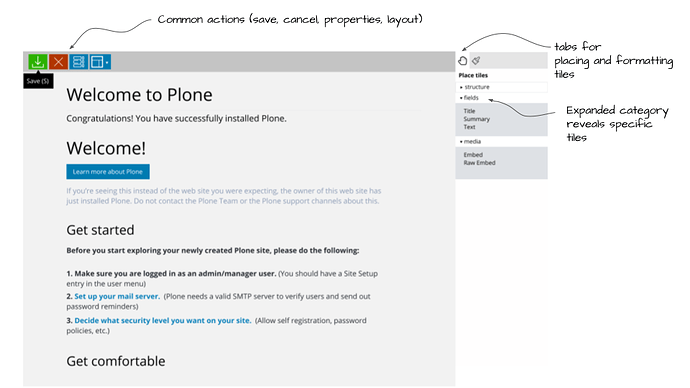
At first, for me it seems that your original mockup in the beginning of this thread could be implemented mostly with rewriting the current Mosaic editor CSS. Keeping that scope (only CSS or possibly some touches for Mosaic toolbar initialization JS) would make it good fit for GSOC. /cc @cewing
My only concern about your mockup was that formatting toolbar was positioned right of the main layout. (We have had some issues with the left sided Plone toolbar, because might cause different flow of content for logged-in and anonymous users because of different content are width.)
Beyond that, to be honest, I dont' feel like having my finger on our current pulse  Rant time...
Rant time...
If Mosaic Editor already works for you (in general), there is no need to wait for React, Pastanaga, or anything else. Just write down your issues and figure out the resources to fix them. I have the current Mosaic in production (well, a branch "datakurre-custom" of it with some enhancements) and I try to find time to fix the worst bugs in it as we encounter them (unless it's easier to teach workarounds).
But I'm also very frustrated with the current editor code base. This year's GSOC was a good example about it. Mikko managed to build proof of concepts of a couple of new features for the editor, but because of the fragility of the code base, nobody seems to have resources merge the code (without causing unexpected amount of regression).
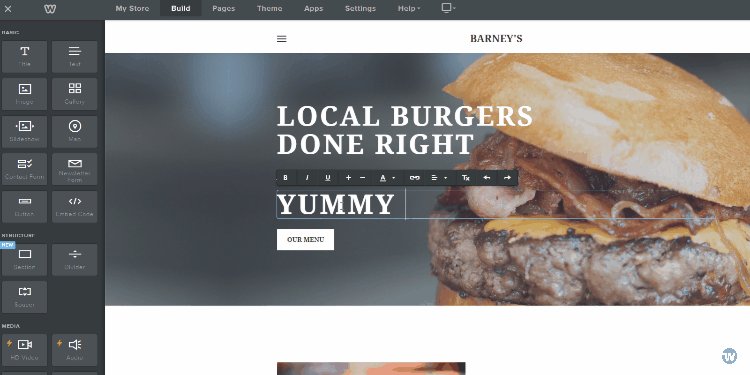
I liked the original version of the editor: It had everything in the top toolbar only. Between left buttons and right dropdowns there was area for selected tile dependent "favorite actions", including rich text formating actions for rich text tiles. There was no TinyMCE toolbar. Only Mosaic toolbar and tile type dependent formatting actions. While that had less visible features than the current full-blown floating TinyMCE toolbar by default, it was simpler and more consistent experience.
I also feel that TinyMCE keeps Mosaic as hostage. I do like that TinyMCE can manage editors pasting their contents from Word. But it's also the biggest single reason, why the current Mosaic Editor codebase is as messy as it is. (And I still recall reading about bugs like TinyMCE toolbar sometimes disappearing, TinyMCE toolbar or its menus not properly floating on long pages, etc...). Yet, as long as you want TinyMCE the current editor is the only option. There is no TinyMCE in plone-react.
Not to mention missing i18n or a11y features...


 Rant time...
Rant time...