After two years of working from home, sprinting remotely and meeting via video conferences the Buschenschanksprint was for many the first occasion to see each other in person.
The Buschenschanksprint took place from Saturday 14.05.2022 until Thursday 19.05.2022.
And meeting in person was amazing. We had many discussions, demos and stand-ups which seemed just more effective than what we had over video conferences. Not that video conferences are ineffective, but it was high time to meet in person again.
The beautiful landscape of the "Südsteirische Weinstraße", the Buschenschankjause and a glass of wine or two in the evening was also a fine thing to have.
We were at most 18 people directly at the sprint and two remote sprinter.
The weather was fine, we could work outside and inside, on the terrace or in the arbour, depening on preference.
The space was big enough and the internet connection absolutely sufficient.
We had some people in tents, 8 people in the "Ferienhaus List" and the rest at the Apartment "Sonnenberg".
For dinner we went to nearby Buschenschenken, to a Restaurant and did some BBQ ourselves.
This years Buschenschanksprint was a strategic sprint for the second time.
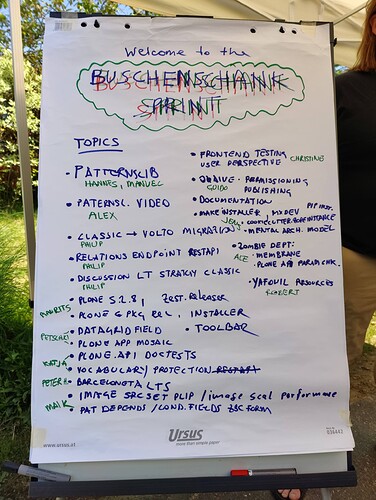
We had a lot of plans of progressing Plone and related projects, and we did achieve a lot.
Barceloneta LTS improvements
Participants: Peter Holzer, Peter Mathis
Progress:
-
Reworked the toolbar to support break-out menus instead of accordion switching again.
-
Worked on an horizontal version of the toolbar.
-
Fixed flickering due to importing of the toolbar CSS in JavaScript. Now the styles are in Barceloneta which is loaded in style tags before any content.
-
CSS custom properties are supported which allows for basic styling without creating a new theme.
-
Updated to bootstrap 5.2.
-
Updated float-styles for new picture / figure tag.
Webpack Module Federation
Participants: Johannes Raggam, Manuel Reinhardt, Peter Mathis, Peter Holzer
Progress:
-
Showed the status Patternslib and Mockup with Module Federation support.
-
Finalized the Webpack Module Federation support in Patternslib, merged and released as @patternslib/patternslib 8.0.
-
Began documenting Module Federation in Patternslib.
-
Renamed the Mockup package to @plone/mockup.
-
Released a first alpha version (without Module Federation support) of Mockup under the name @plone/mockup.
-
Finalized the Webpack Module Federation integration in Mockup and released as subsequent alpha versions.
-
Created Bootstrap and jQuery bundles which are Module Federation enabled, including an upgrade step.
-
Built new plone.staticresources bundles.
-
Started with plone.cli / bobtemplates.plone template for Plone addons with some JavaScript code which compiles to a Webpack Module Federation enabled bundle.
Resources:
-
Webpack5 module federation by thet · Pull Request #923 · Patternslib/Patterns · GitHub
-
es6 module federation by thet · Pull Request #1112 · plone/mockup · GitHub
-
Module federation improvements by thet · Pull Request #1006 · Patternslib/Patterns · GitHub
-
Registry improvements by thet · Pull Request #1008 · Patternslib/Patterns · GitHub
JavaScript update and module federation integration of plone.app.imagecropping and collective.collectionfilter
plone.app.imagecropping and collective.collectionfilter were chosen as two community add-ons to test the upgrade path to the new Patternslib code base and Webpack Module Federation integration.
Participants: Manuel Reinhardt, Johannes Raggam, Peter Holzer
Progress:
-
Updated the JavaScript on basis of the new ES6+ Patternslib codebase.
-
Integrated Webpack Module Federation support.
-
Continued the Plone 6 update with updated Bootstrap styles.
-
Documented the upgrade path in the plone documentation.
References:
-
Module Federation Documentation. by thet · Pull Request #1253 · plone/documentation · GitHub
-
Plone6 MF by 1letter · Pull Request #164 · collective/collective.collectionfilter · GitHub
Documentation and Trainings
Participants: Katja Süss, Steve Piercy, Fred van Dijk
Progress:
-
Fix doctests in plone.api after merging a PR in the
manuelpackage. -
Start documenting how you would install Plone command line by command line without extra tools like buildout or Makefiles, just what you would type yourself manually.
-
Documented migration from Classic UI to Volto.
-
Review on PRs for Module Federation documentation.
-
Cleaned up errors in plone.api documentation.
-
Added meta data for SEO to plone.api documentation.
-
Removed Unicode literals in plone.api documentation.
-
Fixed the simple NGINX configuration and indentation documentation for Volto.
-
Fixed broken links to the Python requests library in plone.api and plone.restapi.
-
We have a global glossary, added common terms like "Classic UI" and "Volto".
-
Updated the chapter about picture variants with new developments from the image handling sprint topic.
-
Worked on getting trainings ready for the Plone Conf 2022. See: Issues · plone/training · GitHub
-
Merged some documentation PRs from previous sprints.
-
Worked on the Sphinx sidebar.
Resources:
-
Too many installation docs (and other suggested improvements) · Issue #3289 · plone/volto · GitHub
-
MyST codeblock parser by ksuess · Pull Request #27 · benji-york/manuel · GitHub
Migrate to Volto
Work was done on a automatic migration path from Classic UI to Volto.
Participants: Philip Bauer
Progress:
-
Fixed issues with relations.
-
Did a demo migrating a existing client site.
-
Merged the migration code: Migration of existing sites to Volto by pbauer · Pull Request #57 · plone/plone.volto · GitHub
-
Documented the migration: Plone 6 Documentation — Plone Documentation v6.0
-
TODO: Document how to do this with collective.exportimport instead How to migrate to Volto using exportimport · Issue #133 · collective/collective.exportimport · GitHub
Relations in Volto
Participants: Philip Bauer, Katja Süss
Progress:
-
Created new endpoints:
@relationsfor contexts including the dexterity site root and@relations-catalogfor the Plone site root. See: Proposal for the relations-endpoint by pbauer · Pull Request #1431 · plone/plone.restapi · GitHub -
Documented the new endpoints.
-
Implemented a control panel vor Volto to add and delete relations, do single and bulk actions. The UI is in progress. Actions, reducers, etc. are already in place. See: Control panel for relations by ksuess · Pull Request #3382 · plone/volto · GitHub
Mosaic
Participants: Peter Mathis
Progress:
-
TinyMCE integration rework done. Nowe we're using the TinyMCE pattern instead of custom integration code. Some changes in the TinyMCE pattern were necessary, especially when initializing TinyMCE where clones of DOM nodes had event registrations. TinyMCE tiles now work in Mosaic on Plone 6 with multiple tiles. As a side effect, lots of code was removed.
-
Module Federation integration was done using the Patternslib Webpack configuration factory. Mosaic now loads along the Mockup base bundle without loading any - or at least any significant - resources twice.
-
What is left to do: TinyMCE link and image modals are broken and adding / moving tiles is broken.
Resources:
-
Rewrite mosaic editor by petschki · Pull Request #485 · plone/plone.app.mosaic · GitHub
-
Plone 6 with ES6 by jensens · Pull Request #482 · plone/plone.app.mosaic · GitHub
Datagridfield
Participants: Peter Mathis, Maurits van Rees
Progress:
-
Looked into the z3c.form native datagrid field. But that didn't help much, so collective.z3cform.datagridfield ist still necessary.
-
In z3c.form 3.3.0 the SubformAdapter was removed. Therefore we could not update z3c.form in Plone 5 as the SubformAdapter was used in a few places. After refactoring this code, we are now on latest z3c.form 4.3 in Plone 6.
-
Also collective.z3cform.datagridfield was reimplemented to not use the removed SubformAdapter but ObjectField and MultiWidget instead. See: ObjectWidget integration with MultiWidget of list — z3c.form 5.2.dev0 documentation
-
The Datagridfield now works in a real world project. The PR was merged and the taks was done. See: Plone 6: latest z3c.form and ES6 resources by petschki · Pull Request #120 · collective/collective.z3cform.datagridfield · GitHub
-
After the sprint a PR was made to bring the JavaScript to ES6+, using Webpack Module Federation.
Images
Participants: Maik Derstappen, Maurits van Rees
Progress:
-
Did a demo about the current state of the reworked image source set handling including loading optimizations.
-
We discussed different aspects of image scale handling which were the basis for further and ongoing work on that topic.
-
Proof of concept of splitting the creation of a tag from generating the actual scale. Images are then only loaded and scales only generated when the browser really requests them. This concept does work also in combination with TinyMCE. In templates, just use
tagand notscale. See Call new pre_scale and get_or_generate from plone.scale. by mauritsvanrees · Pull Request #113 · plone/plone.namedfile · GitHub and Pre scale: store non-random uid to prepare space for a scale. by mauritsvanrees · Pull Request #57 · plone/plone.scale · GitHub -
Added image srcset definition and JSON schema to plone.base. See: Add image srcset definition and json schema by MrTango · Pull Request #5 · plone/plone.base · GitHub
-
Documented the new image handling features.
-
Hide certain picture variants from the editor which are not useful when creating content.
-
Added @@images-test view on contexts with images, available for editors. This view shows some image scales, a list of stored images and allows to purge the images.
-
Worked on adding image scales to the portal catalog. See: Image scales catalog metadata by cekk · Pull Request #3521 · plone/Products.CMFPlone · GitHub
-
Fixed some circular references in the JSON encoder of plone.app.content. See: Various fixes for custom json handler by mauritsvanrees · Pull Request #247 · plone/plone.app.content · GitHub
-
TinyMCE can use the new srcset / picture variants control panel setting. See: Mrtango tinymce image srcset config WIP by MrTango · Pull Request #1156 · plone/mockup · GitHub
-
Improvements on image captioning support with plone.outputfilters. See: Add image sourcesets filter by MrTango · Pull Request #49 · plone/plone.outputfilters · GitHub
-
Discussed this concept with the Volto team. Volto can already use the improvements of storing image scales in the portal catalog.
Mxdev/Mxmake
mxdev / mxmake should replace buildout in the future and support pip based Plone installs.
Participants: Robert Niederreiter, Jens Klein, Phillip Auersperg
Progress:
-
Got rid of
libvcsdependency. Unfortunately it turned out to be a moving target. -
Use VCS related code from
mr.developerinstead (code copied to mxdev). -
Discussed documentation from a beginners point of view. Hands on trial (thanks Katja).
-
Makefile handling strategy. Makefiles are provided as snippets for specific "domains".
-
Type hints, tests, linting, setup github actions for
mxdevandmxmake.
Resources:
YAFOWIL
YAFOWIL is yet another form widget library. It's not in core Plone but used in quite a number of community add-on packages. It provides a declarative approach to define forms and an easier API to handle form processing.
Progress:
-
YAFOWIL is close to a new major release, including all addon widgets.
-
Maintenance of Plone integration (yafowil.plone).
-
Discussed YAFOWIL resource delivery for Plone 6.
plone.api
Participants: Alessandro Pisa, Maurits van Rees, Katja Süss
Progress:
-
Removed the need to pass a request to
api.content.get_viewandapi.potral.show_message. -
plone.api.contentcreate improvements with less moving/renaming when creating an item. PR is green, but more improvements could still be done. -
Introduced GitHub actions with tox for testing.
-
Documentation improvements.
References:
Control Panel User Group Membership in Volto
Participants: Katja Süss
Progress:
-
Last task done: UI for managing group memberships for case "many users" and "many groups": search and filter.
-
Ready for review: necessary plone.restapi changes.
-
Control Panel "User and Group Settings" added.
References:
Various
Progress:
-
Proof of concept of switching to TinyMCE version 6.
-
Products.membrane: Tests pass 5.2 + 6, no Python 2.7 anymore, Archetypes support removed.
-
Quaive library permission discussion.
-
Discussed potential issues with module federation of bloating GIT repositories with hundrets or thousands of JS files.
-
Work on VScode integration, configuration and extensions in remote containers (Docker) running Plone.
-
Plone training template rework.
-
Philip and Kim Paulissen were talking about the Plone training organisation for the Plone conference.
-
Awesome Plone! Updated list of favorite Plone add-ons (again). See GitHub - collective/awesome-plone: Add-ons and resources for the CMS Plone
-
Created script and created the video about how to explain Patternslib, Mockup, ES6, module federation and the "Plone Plugin Promise".
-
Lot's of discussions about projects, software development trends, business, etc.
Future of Classic Plone discussion
Pat ourselves on the back. In Plone 6 we achieved:
-
We removed most skins and replaced by browser views, etc.
-
Removed Archetypes.
-
Removed QuickInstaller.
-
Added textindexer to core.
-
Migrated site root to dexterity, and it actually works.
-
We updated (are updating) image scaling.
-
Buildout moving to pip.
-
Untangled lots of dependencies, at least circular references.
-
Relations API in control panel.
-
New resource registry.
-
Updated complete JavaScript story.
-
Updated complete theme.
-
Solutions for all kinds of migrations.
-
We deferred indexing (in 5.1 already).
-
Migrated code base to Python 3 only with a good and documented upgrade path.
-
Switched to Zope 5.
Yes, we did all this. If one would have presented this impressive list to us some years ago, before all that happened, we would not have believed that this could be done.
This was not one big jump, but happened step by step.
But what are the next big topics in Plone? What are our pain points and what should be improved in Plone 6 Classic and on the backend?
We discussed this topic and came up with the following list.
Please note, this was a brainstorming session. It does really not mean that this will be implemented or done any point.
However, this is it:
-
Make server side rendering optional, by moving all kinds of packages to a different layer.
-
Later we could remove viewlets and portlets.
-
Update structure pattern - make it use plone.restapi instead of custom endpoints. Remove dependency on Backbone. Simplify the code base.
-
Rework related items pattern.
-
Move to folderish types also in Classic UI. We have non-folderish types in Classic UI and folderish types in Volto. It would be better if we could unify that.
-
Support instance behaviors. Instance behaviors allow to add Dexterity behaviors to individual content items instead of all the types of a type. The package collective.instancebehaviors supports that, but currently this is broken in Plone 6 due to some performance optimizations and schema caching in Dexterity. Instance behaviors can be supported again, but this needs to be done.
-
Allow multiple behaviors which have the same attribute names in a way, that they don’t stomp over each other. There are already some pull requests for this.
-
Support conditional fields, like plone.app.event has. In the frontend pat-depends from Patternslib helps here. Easyform has something similar.
-
A better API for dexterity. We have three ways to define schemas (XML, Schema interfaces on classes, Dexterity behaviors) which is a lot and does not help for a clean API but we need to keep them.
-
Rewrite relations machinery to not use intids but UIDs. We have the relations API now, so that pain point has already almost gone.
-
Remove duplicate indexes like Type and getId.
-
Make more core packages optional, like portlets or discussions. plone.app.event was built to be an optional add-on, although it was weaved into the core already more thant intended.
-
Allow more plugability so you do not have to patch several packages: e.g. images or search.
-
Versioning (CMFEditions) is the slowest thing we have in Plone. We should defer versioning like we defer indexing. Document manual versioning better, pointing people to that. Store serialized content with restapi to json, maybe store only a diff.
-
Moving a content tree is slow, especially when you move big PDF files with lots of searchable text. See GitHub - 4teamwork/ftw.copymovepatches - but that package does not support Python 3.
-
Allow additional text editors. Tiptap, with optional collaborative editing. Slate.
-
Render Slate-created content in Classic.
-
Multilingual: if you have 1000 pages in English and ten in German, and you visit as German, it would be useful to have an option to show English as fallback, instead of only seeing pages in German (See: GitHub - plone/plone.app.multilingualindexes: Indexes optimized to query multilingual content made with plone.app.multilingual ).
We should explore other multilinguar options too:
Participants of the Buschenschanksprint
- Johannes Raggam
- Alessandro Pisa
- Manuel Reinhardt
- Robert Niederreiter
- Jens Klein
- Maik Derstappen
- Philipp Auersperg
- Guido Stevens
- Peter Mathis
- Christine Baumgartner
- Peter Holzer
- Markus Hilbert
- Alexander Pilz
- Maurits van Rees
- Philip Bauer
- Georg Bernhard
- Leo Auersperg
- Katja Süss
- Steve Piercy (Remote)
- Fred van Dijk (Remote)
That was the Buschenschanksprint. We're already looking forward for the next one!