The toolbar for the Mosaic Rich Text Tiles only has a subset of the tools that TinyMCE uses in its Toolbar Ribbon? Where can I find the configuration for this toolbar for Mosaic?
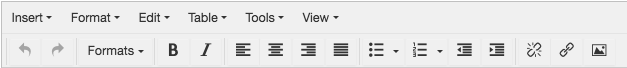
Mosaic TinyMCE Toolbar:
![]()
TinyMCE Toolbar for a Page text field:

The toolbar for the Mosaic Rich Text Tiles only has a subset of the tools that TinyMCE uses in its Toolbar Ribbon? Where can I find the configuration for this toolbar for Mosaic?
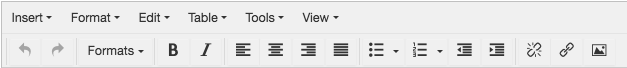
Mosaic TinyMCE Toolbar:
![]()
TinyMCE Toolbar for a Page text field:

Looks like I found it. Added this to the registry.xml
<record field="actions" interface="plone.app.mosaic.interfaces.IWidgetAction" name="plone.app.mosaic.widget_actions.plone_app_z3cform_widget_RichTextFieldWidget.actions"> <field type="plone.registry.field.List"> <title>Actions</title> <value_type type="plone.registry.field.TextLine" /> </field> <value> <element>toolbar-styleselect</element> <element>toolbar-bold</element> <element>toolbar-italic</element> <element>toolbar-alignleft</element> <element>toolbar-aligncenter</element> <element>toolbar-alignright</element> <element>toolbar-alignjustify</element> <element>toolbar-bullist</element> <element>toolbar-numlist</element> <element>toolbar-table</element> <element>toolbar-ploneimage</element> <element>toolbar-unlink</element> <element>toolbar-plonelink</element> <element>toolbar-plonelink</element> <element>toolbar-plonelink</element> <element>toolbar-code</element> <element>toolbar-bullist</element> <element>toolbar-numlist</element> <element>toolbar-outdent</element> <element>toolbar-indent</element> <element>contextmenu-tableprops</element> <element>contextmenu-cell</element> <element>contextmenu-row</element> <element>contextmenu-column</element> <element>plugins-code</element> </value> </record>
Great.
(could you be bothered to add a screenshot of how it looks after)
Hrm, ok so here is the toolbar from a Mosaic -> Structure -> Rich Text
![]()
This is the toolbar from the Mosaic -> Properties -> Text
![]()
As you can see, the indent and outdent buttons are there on the second one which is a result of my entry in the registry.xml:
<record field="actions" interface="plone.app.mosaic.interfaces.IWidgetAction"
name="plone.app.mosaic.widget_actions.plone_app_z3cform_widget_RichTextFieldWidget.actions">
<field type="plone.registry.field.List">
<title>Actions</title>
<value_type type="plone.registry.field.TextLine" />
</field>
<value>
<element>toolbar-styleselect</element>
<element>toolbar-bold</element>
<element>toolbar-italic</element>
<element>toolbar-alignleft</element>
<element>toolbar-aligncenter</element>
<element>toolbar-alignright</element>
<element>toolbar-alignjustify</element>
<element>toolbar-bullist</element>
<element>toolbar-numlist</element>
<element>toolbar-table</element>
<element>toolbar-ploneimage</element>
<element>toolbar-unlink</element>
<element>toolbar-plonelink</element>
<element>toolbar-code</element>
<element>toolbar-bullist</element>
<element>toolbar-numlist</element>
<element>toolbar-outdent</element>
<element>toolbar-indent</element>
<element>menubar-toolsview</element>
<element>contextmenu-tableprops</element>
<element>contextmenu-cell</element>
<element>contextmenu-row</element>
<element>contextmenu-column</element>
</value>
So there two things here that need answering
how do I add the menu bar to the TinyMCE editor on these fields that is found on the standard Page editing version of TinyMCE?
What is the syntax to add items to the toolbar, use tinymce plugins like the 'code' plugin, etc?
I found the other registry entry for the Structure -> Rich Text field:
<record name="plone.app.mosaic.app_tiles.plone_app_standardtiles_html.available_actions">
<field type="plone.registry.field.List">
<title>Available actions for the html tile</title>
<value_type type="plone.registry.field.TextLine" />
</field>
<value>
<element>toolbar-styleselect</element>
<element>toolbar-bold</element>
<element>toolbar-italic</element>
<element>toolbar-alignleft</element>
<element>toolbar-aligncenter</element>
<element>toolbar-alignright</element>
<element>toolbar-alignjustify</element>
<element>toolbar-bullist</element>
<element>toolbar-numlist</element>
<element>toolbar-table</element>
<element>toolbar-ploneimage</element>
<element>toolbar-unlink</element>
<element>toolbar-plonelink</element>
<element>toolbar-code</element>
<element>toolbar-bullist</element>
<element>toolbar-numlist</element>
<element>toolbar-outdent</element>
<element>toolbar-indent</element>
<element>menubar-toolsview</element>
<element>contextmenu-tableprops</element>
<element>contextmenu-cell</element>
<element>contextmenu-row</element>
<element>contextmenu-column</element>
</value>
</record>So for reference sake, below syntax to embed a TinyMCE Editor in a page is using their Javascript found here: https://www.tinymce.com/docs/demo/basic-example/
tinymce.init({
selector: 'textarea',
height: 500,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table contextmenu paste code'
],
toolbar: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',
content_css: '//www.tinymce.com/css/codepen.min.css'
});
Is it safe to make the following assumptions to add items to the TinyMCE Toolbar?
To add an item/icon to the toolbar we use:
<element>toolbar-undo</element>
To add a plugin we use:
<element>plugins-lists</element>
To add a menu item we use:
<element>menubar-toolsview</element>
Are these totally bad assumptions? If so, what IS the proper syntax to add these items to TinyMCE in the Mosaic Tiles?
Yes, all built-in TinyMCE buttons and plugins should be addable like that. There is also support for configuring the context menu.
Why it is different in the first place is a long story. Legacy of many Deco sprints before Mosaic. It was designed well before Plone 5 TinyMCE and it was originally supposed to replace "the default TinyMCE" altogether. Also, there was supposed to be control panel for ease configuration of those actions, but it was removed when the configuration was made even more flexbile (to make it possible for each tile to have different/optimized TinyMCE configuration).
Example of code-button:
Examples of contextmenu:
Hi
This snippet does not work for me. I'm using mosaic 2.0.0.rc2. Do I need here an entry for plone.app.mosaic.interfaces.IFormat too, like it was done for toolbar-code in this example:
Adding other toolbar-* elements works fine.
Is it possible to add 'Tools > Source Code' to the Mosaic Rich text ?
(if possible: can it be done TTW? )
To add the Source Button, i do this via registry.xml:
<!-- TinyMCE Toolbar Code Button Enable -->
<records
interface="plone.app.mosaic.interfaces.IFormat"
prefix="plone.app.mosaic.richtext_toolbar.code">
<value key="name">toolbar-code</value>
<value key="category">actions</value>
<value key="label">Edit Code</value>
<value key="action">code</value>
<value key="icon">false</value>
<value key="favorite">false</value>
<value key="weight">1000</value>
</records>
<record
interface="plone.app.mosaic.interfaces.IWidgetAction"
name="plone.app.mosaic.widget_actions.plone_app_z3cform_wysiwyg_widget_WysiwygWidget.actions"
field="actions">
<value purge="False">
<element>toolbar-code</element>
</value>
</record>
<record
interface="plone.app.mosaic.interfaces.IWidgetAction"
name="plone.app.mosaic.widget_actions.plone_app_z3cform_wysiwyg_widget_WysiwygFieldWidget.actions"
field="actions">
<value purge="False">
<element>toolbar-code</element>
</value>
</record>
<record
interface="plone.app.mosaic.interfaces.IWidgetAction"
name="plone.app.mosaic.widget_actions.plone_app_widgets_dx_RichTextWidget.actions"
field="actions">
<value purge="False">
<element>toolbar-code</element>
</value>
</record>
<record
interface="plone.app.mosaic.interfaces.IWidgetAction"
name="plone.app.mosaic.widget_actions.plone_app_z3cform_widget_RichTextFieldWidget.actions"
field="actions">
<value purge="False">
<element>toolbar-code</element>
</value>
</record>
<record
name="plone.app.mosaic.structure_tiles.text.available_actions">
<value purge="False">
<element>toolbar-code</element>
</value>
</record>
<record
name="plone.app.mosaic.app_tiles.plone_app_standardtiles_rawhtml.available_actions">
<value purge="False">
<element>toolbar-code</element>
</value>
</record>
<!-- /TinyMCE Toolbar Code Button Enable -->
Is it possible to add the "Insert" menu somehow? I have some TinyMCE templates which I'd like to use with Mosaic as well.
Users are confused by the differences between the site-wide TinyMCE editor (configured at /@@tinymce-controlpanel) and the stripped-down version available in Mosaic. I was asked to add the text color tools...
How to backport all the expected TinyMCE functionalities to Mosaic?