Good morning, Plone community!
I recently installed Volto 13.0.1. However, when I installed and ran the Volto Addon along with the Plone addon in the backend, the Volto addon view doesn't display or render the way it should anymore.
This is the setup I currently have for one of my Volto addons:
import FinAidView from './components/Views/MainViews/FinAidView';
import StudentView from './components/Views/MainViews/StudentView';
import SectionView from './components/Views/MainViews/SectionView';
import DocListView from "./components/Views/ListingViews/DocList";
import '@plone/volto/config';
const applyConfig = (config) => {
config.settings = {
...config.settings,
bbb_getContentFetchesFullobjects: true,
};
config.views = {
...config.views,
layoutViews: {
view: DocListView,
'fin-aid-view': FinAidView,
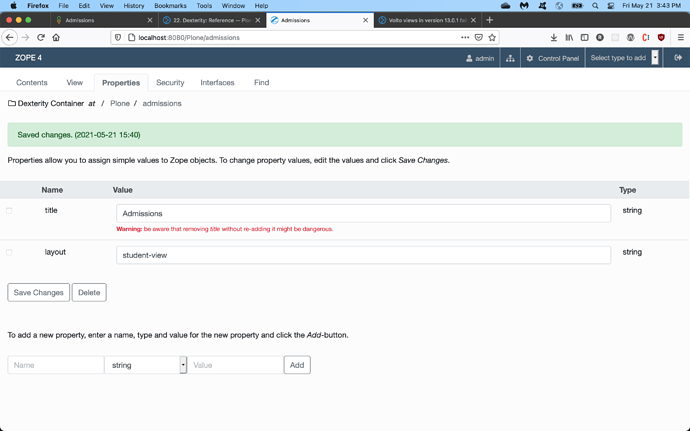
'student-view': StudentView,
'section-view': SectionView
},
};
return config;
};
export default applyConfig;
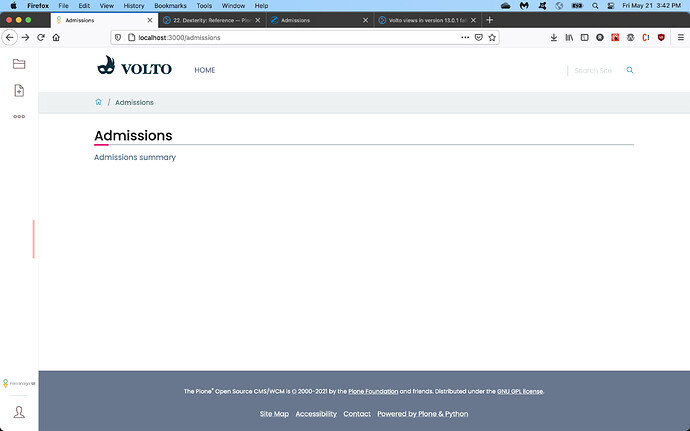
All that displayed for this configuration was the name of the view along with the custom summary/description for it. Is there a proper way to configure the views in Volto? I have looked at the documentation and the training tutorials, yet i am still unable to get the view to display correctly.
I thank you kindly.
Sincerely,
rbrown12