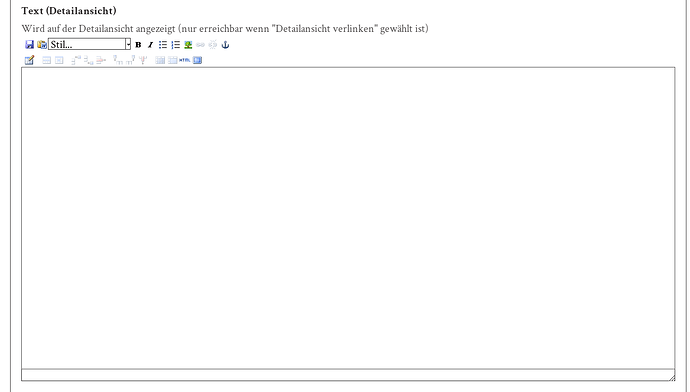
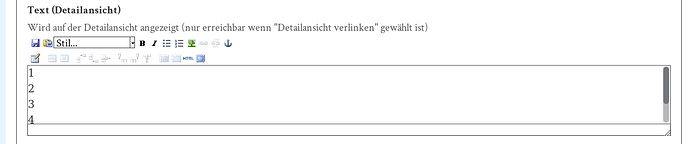
when using a textfield with richwidget on a schemata other than "default" the input area for tiny is.... tiny 
tiny is shown as usual when field is in schemata 'default'
the same field is displayed smaller on a schema different to 'default'
the height of the elements seems to be set by javascript and it seems to make a difference if the textfield is shown on pageload (field.schemata=='default') or if it's hidden and shown when the formTabs are switched.
i could not figure out which javascript is responsible and how to re-initialize it in formtabbing.js
maybe someone already has solved a similar issue and can point me to the right direction.
thanks!