Hi. I'm hoping this is easy.
I have about 40 hours of experience with Mosaic, so I need an eli5 here. I also a not a javascript guru, more like a javascript tinkerer, so the js here is way over my head (today).
I have created 3 new tiles in mosaic, using the method described here: https://blog.toms-projekte.de/create-html-tiles-for-plone-mosaic.html and once the page is saved, and tweaked a bit, it looks great.
What I would like is for these tiles to be represented a bit better to the user while editing, so I can reduce the "drag, drop, save, preview" cycle.
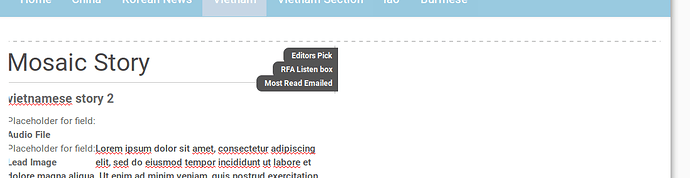
I think I want want to replace the <div class=".. mosaic-tile mosaic-myproduct.tiles.mytile .."> with, at best, an actual render of the tile, but I will settle with a smoke-and-mirror png image that can be close to the same dimentions that the actual rendered tile will be.
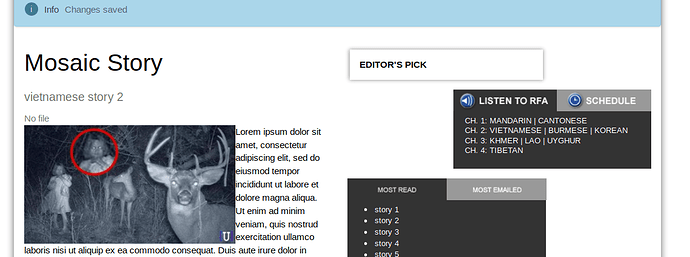
My 3 tiles are easily seen here on the right side: Affectionately called "Listen", "Most read", and "editors pick" https://www.rfa.org/english/news/china/invade-07242019161124.html I want them to look as close as possible to this while dragging them around the mosaic layout editor - replacing the dashed-border and tile-name tag.
How can I do that? CSS image on mosaic-myproduct.tiles.mytile? Where is the best place to put this CSS for development first, then best-practice for product deployment?
I'd like to become much more knowledgeable about the magic of mosaic and see how the sausage is really made. This is obviously the closest to the killer editing app in plone 5.x and customers will be happy.
I can also add anyone to the private repo here: https://github.com/RadioFreeAsia/rfasite It just has to be private because mgmt says so.