Hello! My name is Eugene Nikandrov and in this post I would like to present myself.
I am currently a student at HSE university in Moscow, Russia.
Although, I spend most of my time learning about development and creating applications (mostly web). I interned at Intel for 8 months and then at Microsoft for 6 months. I also cofounded a startup project as a full stack web developer.
I am interested in Plone for two main reasons: being able to help and to get valuable experience. As Plone CMS is actively used by lots of people, I would love to work on something what would actually improve experience of many real users. In my case, as I am excited about front-end and UI/UX development, I can imagine saving users time, as they launch their Plone applications, and easing the process of getting new websites up and running. Personally, I could also learn a great deal about developing process in a larger scale applications and in a professional team.
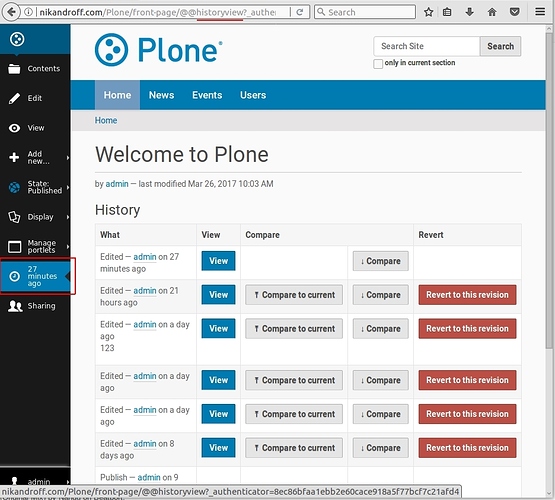
I decided that it would be better to introduce myself after I have some progress. So, I am glad to tell that I have successfully installed and launched Plone. Moreover, I created a dedicated server with Plone at nikandroff.com I think that could be a convenient and easy way for me to discuss and iterate on my projects in Plone by updating it on my website. This would allow my mentors and other Plone members easily see and evaluate my changes in action.
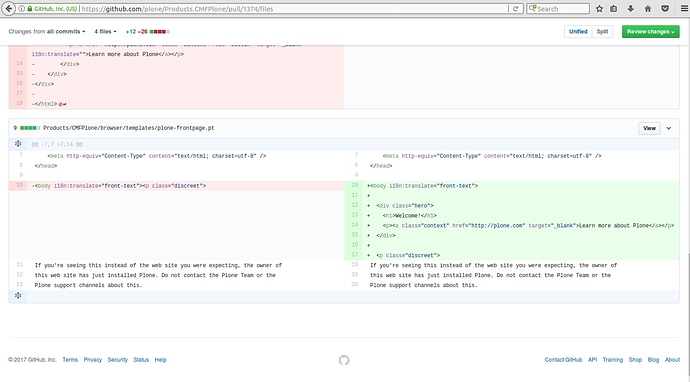
Also, as suggested by Cris Ewing, I found a couple of issues on GitHub and tried to fix them. While trying to fix these simple issues, I think I quickly got a much better understanding of Plone structure. Although, I think I know how to solve the two issues I took a look at, there are some questions that I have. I explained proposed solutions and my questions about the issues in the issue comment section on GitHub. You can take a look at them here and here.
At Plone, I am most interested about JavaScript Web projects. Since my main interests and expertise are UI/UX and front-end development, I think these projects would fit me greatly. I think that I have the competences and the knowledge to achieve desired results since I had good practice with HTML, CSS, and JavaScripts while working on my web projects. I had experience building websites using such tools as Bootstrap, jQuery, and LESS. Although, I love and interested in Python, I am bit afraid that I am too inexperienced in it to be able to create a big project it. However, if a project would not require much of Python, I would be really excited to work on it and learn more about it.
In particular, the most appealing projects to me are Better Diff Viewer for Content and Improved Patterns-based Widgets. Among them, Diff Viewer seems more exciting. However, since I am going to apply only for Plone organization, I would like to apply for both projects.
In this topic I would love to hear feedback and discuss the details of the implementation of these projects. With the help of the community I think I would be able to better understand the nuances of development and, later, create a better and more complete proposal for Google Summer of Code.
1) Better Diff Viewer for Content
Do I correctly understand that there will be two main parts here: 1) diffing HTML text and 2) reusing the edit form for not "inline-diffable" fields?
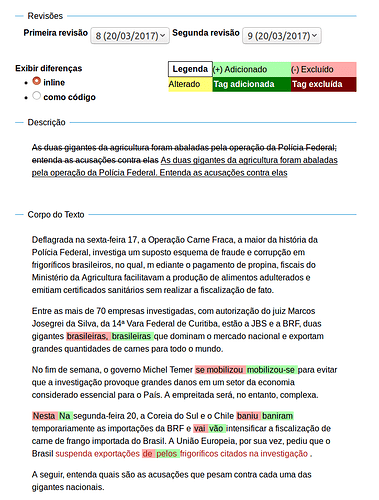
1.1) Diffing HTML text.
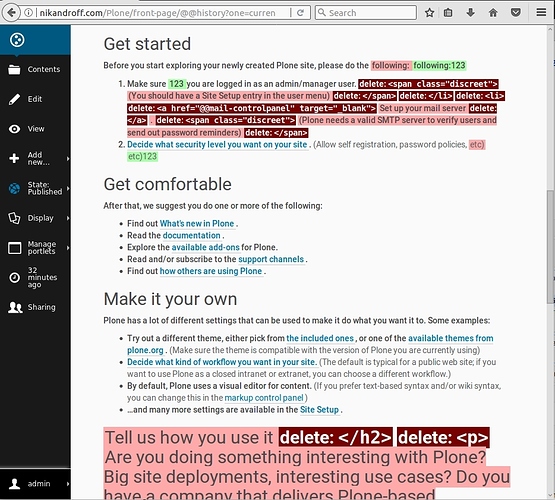
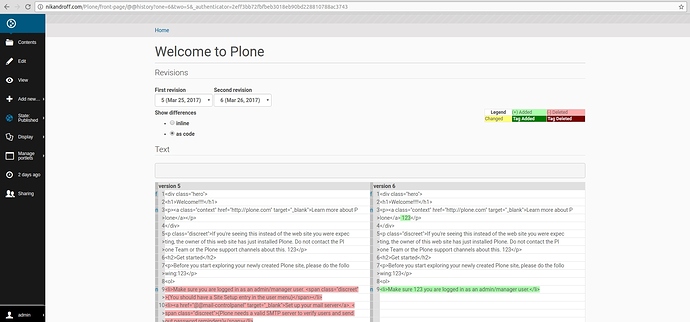
I took a look at Plone editing UI and at history documentation.
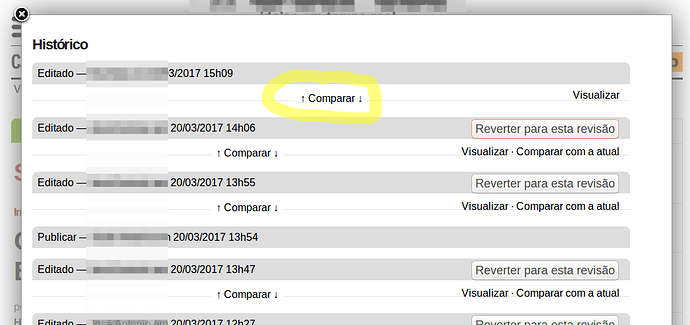
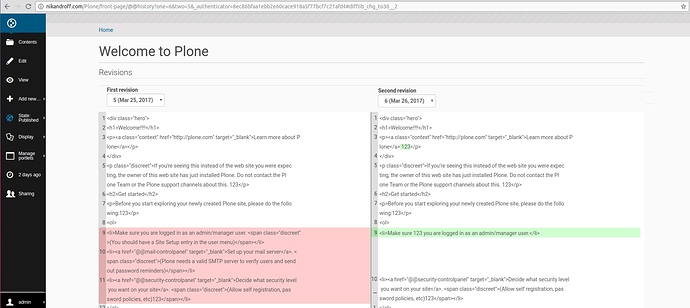
Do I understand correctly that there is no UI to compare or go back to previous version of content without working with code?
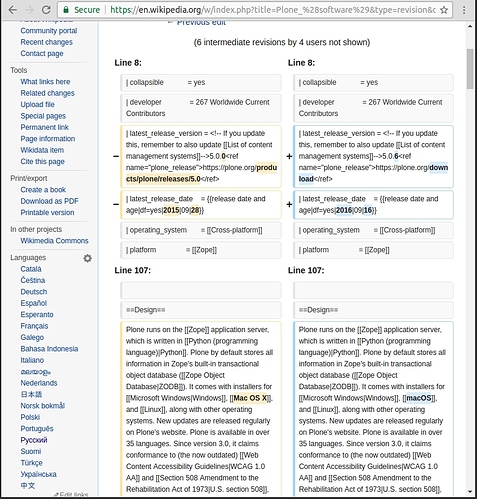
I also took a look at Wikipedia View history tab. So at Wikipedia, as I understand, there are two pages for working with diffs: a page for seeing the list of diffs and a page for comparison of one edit against another.
How different it is from what what be good to have at Plone? What would be good to have in addition to what Wikipedia has, or what would be extra there for Plone?
Thus, do I understand correctly that this project aims to create a frontend UI for an already existing backend DiffTool logic?
1.2) Reusing the edit form for not "inline-diffable" fields.
Could you hint what would be an example of editing of "a poorly-formatted "code view""?
Should UI from "Diffing HTML text" project be directly applied to not "inline-diffable" fields? What kind of key differences should be made to the previous UI?
2) Improved Patterns-based Widgets
Do I understand correctly that this project is about adaptation of some existing patterns from Patterslib and plone.app.widgets?
So in some widgets the changes would fix/improve existing functionality (data-grid field), and some would add new functions (date and date-time widget, Taxonomy picker)?
What portion of the project do you think would be in Plone Mockup and in Plone Patternslib?
Are the mentioned three widgets are the most prominent examples and are the most likely beneficiaries of this project? How many widgets improved do you think would be a good number for a GSoC project?
Those are first question that I have after meeting with Plone.
I would love to hear your feedback, comments, and ideas both on the points mentioned here and anything else you think is important.
I am looking forward to spending this summer with Plone.
Sincerely,
Eugene