Good morning, Plone community!
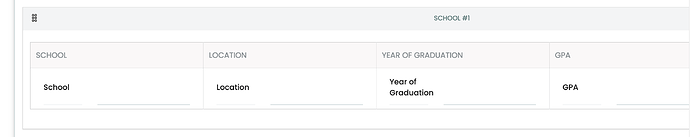
I am in the process of making a custom display of the ObjectListWidget in Volto to display content from Plone classic via Mixed Fields. However, I am currently struggling to remove the value responsible for displaying the label of the fields. I provided a snapshot of the current work in progress to give you a better picture of what I am trying to do.
And here is the code I was using to display the information. It is a modified version of the ObjectWidget:
import React from 'react';
import PropTypes from 'prop-types';
import { Table, Tab } from 'semantic-ui-react';
import Field from '@plone/volto/components/manage/Form/Field';
const FieldSet = ({
block,
data,
index,
schema,
value,
errors,
onChange,
onChangeBlock,
id,
}) => {
return (
<div>
<Table celled compact attached fluid>
<Table.Header>
<Table.Row>
{data.fields.map((field) => (
<Table.HeaderCell id={id}>
{schema.properties[field].title}
</Table.HeaderCell>
))}
</Table.Row>
</Table.Header>
<Table.Body>
<Table.Row>
{data.fields.map((field, idx) => (
<Table.Cell id={id}>
<Field
{...schema.properties[field]}
id={`${field}-${idx}-${id}`}
fieldSet={data.title.toLowerCase()}
block={block}
value={
value?.[field] || schema.properties[field].defaultValue
}
objectvalue={value}
required={schema.required?.indexOf(field) !== -1}
onChange={(field2, fieldvalue) => {
return onChange(id, { ...value, [field]: fieldvalue });
}}
key={field}
error={errors?.[field]}
title={schema.properties[field].title}
onChangeBlock={onChangeBlock}
/>
</Table.Cell>
))}
</Table.Row>
</Table.Body>
</Table>
</div>
);
};
const DataGridField = ({
block,
schema,
value,
onChange,
errors = {},
id,
...props
}) => {
const DGFields = React.useCallback(
(fieldset, index) => {
return {
menuItem: fieldset.title,
render: () => (
<Tab.Pane>
<FieldSet
block={block}
data={fieldset}
index={index}
schema={schema}
errors={errors}
value={value}
onChange={onChange}
id={id}
/>
</Tab.Pane>
),
};
},
[block, errors, id, onChange, schema, value],
);
return schema.fieldsets.length === 1 ? (
<>
<FieldSet
block={block}
data={schema.fieldsets[0]}
index={0}
schema={schema}
errors={errors}
value={value}
onChange={onChange}
id={id}
/>
</>
) : (
<Tab panes={schema.fieldsets.map(DGFields)} /> // lazy loading
);
};
DataGridField.propTypes = {
id: PropTypes.string.isRequired,
schema: PropTypes.object.isRequired,
errors: PropTypes.object,
value: PropTypes.object,
onChange: PropTypes.func.isRequired,
};
DataGridField.defaultProps = {
value: null,
};
export default DataGridField;
What is the name of the component I should be modifying to change not the Table Header but the copy of the text in the Table Header incorrectly displaying in the Table Body?
I thank you kindly.
Sincerely,
rbrown12