I have created a custom banner component and it takes the CSS from theme/global/custom.overrides the style for the banner-custom goes like this
.banner-custom {
height: 90vh;
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
}
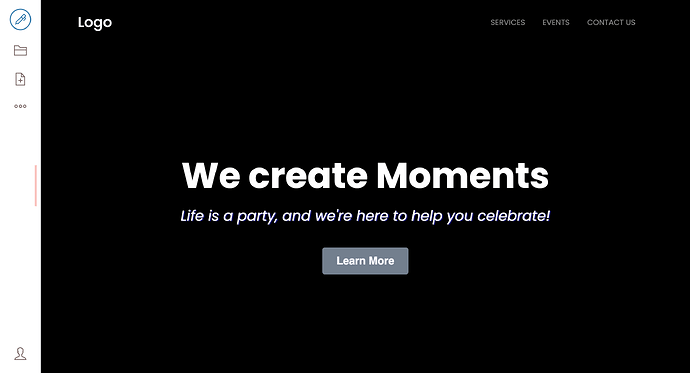
Component is added and it appears like this:
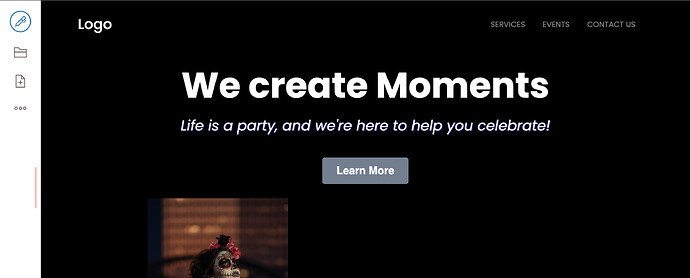
But as soon as I click on any other link like services, contact us. Height of the custom CSS is lost and it appears like this:
I have no idea what is happening. Anyone who can add anything will be really helpful.
espenmn
(Espen)
2
Change to '600px' and see if that helps.
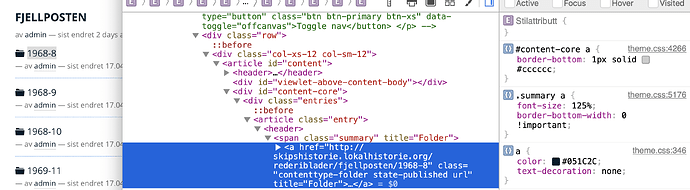
If not, open firefox, alt click on the items and see what css is prestent:
(like this:
const BannerView = (props) => {
return (
<div style={{ marginTop: '-30px' }}>
<div className="banner-custom">
<div className="banner-overlay">
<div className="banner-content">
<h1 className="title">We create Moments</h1>
<p className="tagline-custom">
Life is a party, and we're here to help you celebrate!
</p>
<button className="button">Learn More</button>
</div>
</div>
</div>
</div>
);
};
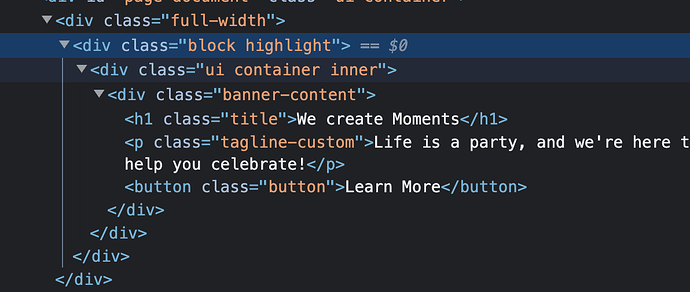
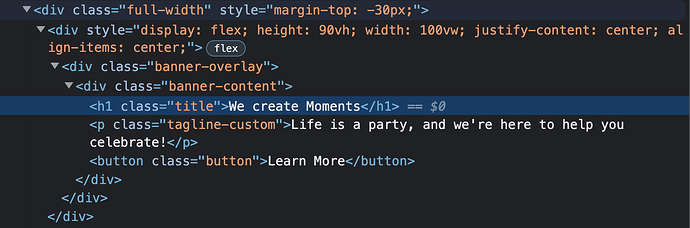
I have applied CSS to banner-custom. That is missing when it is rendered.
I am noticing as soon as I am doing some change or going into editing mode it becomes as it should be. Now I can see banner div.
I have written my css in frontend/theme/global/custom.overrides and also tried frontend/theme/extras/custom.overrides