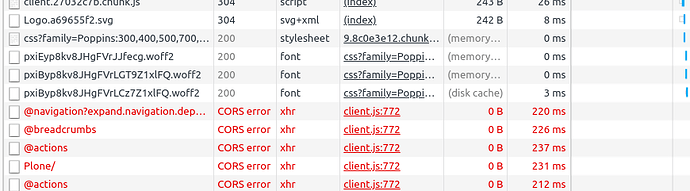
Locally when I run Plone[:8080] and Volto(yarn start)[:3000] it works fine. Now when I try running Volto in production mode (yarn start:prod), I read that it does not use internal proxy.http://localhost:3000 as allow origin still in browser it displays Cors Error (No 'Access-Control-Allow-Origin' header is present on the requested resource )
<plone:CORSPolicy
allow_origin="http://localhost:3000,http://127.0.0.1:3000"
allow_methods="DELETE,GET,OPTIONS,PATCH,POST,PUT"
allow_credentials="true"
expose_headers="Content-Length,X-My-Header"
allow_headers="Accept,Authorization,Content-Type,X-Custom-Header,Origin"
max_age="3600"
/>
My buildout file is https://github.com/plone/volto/blob/master/api/buildout.cfg#L24
PS: Plone version 5.2.4 Volto - 12.5.0
pigeonflight
April 8, 2021, 5:18pm
2
You may find these notes helpful:
At risk of restating everything you said above and BEFORE diving into an FAQ section... here are a few things that everyone doing Volto on an existing site should keep in mind.
Configure CORS in your buildout
Note: If your buildout is old enough to be using collective.recipe.zope2cluster, change it to use plone.recipe.zope2instance)
The entry for cors is part of a zcml-additional option. Something like this:
[instance]
...
recipe = plone.recipe.zope2instance
http-address = 8080
zcml-addition…
I have the exact same cors setting and it does not work, I guess it works for you as you did yarn start, which creates a proxy to ur api, if you do yarn start:prod then this error comes.
pigeonflight
April 8, 2021, 7:50pm
4
This is possibly the case.
Yeah but I need to run Volto in production
Maybe this page can help? Simple deployment - Volto Developer Documentation
There's one idea to keep in mind: in production mode the API_PATH variables are "hardcoded" in the generated js file, so you should generate the bundle with the proper environment variable already set. You could inspect the generated js file (search for API_PATH) to see what is there (or change the code to print config.settings.API_PATH and it's companions). See volto/index.js at master · plone/volto · GitHub
I followed this only, still getting Cors.https://github.com/plone/volto/blob/master/api/buildout.cfg
To check if I am hitting wrong URL, Allow CORS: Access-Control-Allow-Origin - Chrome Web Store I tried using this extension and it worked fine. Even after setting allow_origin="*" I am getting Cors Error.
I am stuck on this for a while, is this some bug of Plone 5.2.4, or any idea where I might have gone wrong.
Steps used to start Plone
For volto I installed using npm init yo @plone /volto
I followed the instructions exactly still getting the error.
As a hack I also tried to reverse proxy the same
<VirtualHost *:80>
ProxyPass /api http://localhost:8080/
ProxyPass / http://localhost:3000/
</VirtualHost>
Then while building I set RAZZLE_API_PATH appropriately, It worked fine, but the links were broken. For eg. say a link localhost/projects it goes to localhost/localhost:8080/projects. Do I need to change anything else for it to work.
I also tried using
docker run -it --rm --name=plone -p 8080:8080 -e SITE=Plone -e ADDONS="kitconcept.volto" -e ZCML="kitconcept.volto.cors" -e PROFILES="kitconcept.volto:default-homepage" plone
for backend to test - as was given in dockerhub page
still yarn start:prod did not work
ksuess
April 9, 2021, 1:04pm
10
I assume you want to mimic a deployment on your local machine.
What I do in my local dev batou environment to set up http://voltodeployment.example.com/ is this:
<VirtualHost *:80>
ServerName voltodeployment.example.com
ServerAdmin webmaster@foo.ch
DocumentRoot "/Users/someone/Sites/"
ErrorLog "/Users/someone/log/apache2/voltodeployment.example.com.error.log"
CustomLog "/Users/someone/log/apache2/voltodeployment.example.com.access.log" common
RewriteEngine On
# API
RewriteRule ^/api/(.*) \
http://localhost:8080/VirtualHostBase/http/voltodeployment.example.com:80/Plone/VirtualHostRoot/_vh_api/$1 [L,P]
# app
RewriteRule ^(.*) http://localhost:3000/$1 [L,P]
</VirtualHost>
In buildout.cfg:
[instance1]
recipe = plone.recipe.zope2instance
…
zcml-additional =
<configure xmlns="http://namespaces.zope.org/zope"
xmlns:plone="http://namespaces.plone.org/plone">
<plone:CORSPolicy
allow_origin="http://localhost:3000,http://127.0.0.1:3000,http://localhost:10001,*.example.com"
allow_methods="DELETE,GET,OPTIONS,PATCH,POST,PUT"
allow_credentials="true"
expose_headers="Content-Length,X-My-Header"
allow_headers="Accept,Authorization,Content-Type,X-Custom-Header,Origin"
max_age="3600"
/>
</configure>
Run a production build:
PORT=3000 RAZZLE_API_PATH=http://voltodeployment.example.com/api/ yarn build
Start Volto in production mode:
yarn start:prod
1 Like
kyholdings
April 20, 2021, 10:56pm
11
ksuess:
<VirtualHost *:80>
ServerName voltodeployment.example.com
ServerAdmin webmaster@foo.ch
DocumentRoot "/Users/someone/Sites/"
ErrorLog "/Users/someone/log/apache2/voltodeployment.example.com.error.log"
CustomLog "/Users/someone/log/apache2/voltodeployment.example.com.access.log" common
RewriteEngine On
# API
RewriteRule ^/api/(.*) \
http://localhost:8080/VirtualHostBase/http/voltodeployment.example.com:80/Plone/VirtualHostRoot/_vh_api/$1 [L,P]
# app
RewriteRule ^(.*) http://localhost:3000/$1 [L,P]
</VirtualHost>
how to set in nginx?
ksuess:
In buildout.cfg:
why use [instance1], do you mean the following code not be added under [instance], need to add [instance1] section?
http://voltodeployment.example.com/api/ alway show this page can not find.how to config api in the website?
ksuess
April 21, 2021, 8:20am
12
A nginx configuration can be found in Volto docs.
buildout: As your Plone is up and you have REST API add-on installed, there is nothing more to do.
And the voltodeployment.example.com
PORT=3000 RAZZLE_API_PATH=https://www.kyholdings.ml/api yarn build
and setting the nginx as follow:
upstream plone {
server 127.0.0.1:8080;
}
upstream volto {
server 127.0.0.1:3000;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name www.kyholdings.ml;
ssl on;
ssl_certificate
/etc/letsencrypt/live/kyholdings.ml/fullchain.pem;
ssl_certificate_key
/etc/letsencrypt/live/kyholdings.ml/privkey.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers "EECDH+ECDSA+AESGCM EECDH+aRSA+AESGCM EECDH+ECDSA+SHA384 EECDH+ECDSA+SHA256 EECDH+aRSA+SHA384 EECDH+aRSA+SHA256 EECDH+aRSA+RC4 EECDH EDH+aRSA RC4 !aNULL !eNULL !LOW !3DES !MD5 !EXP !PSK !SRP !DSS";
ssl_prefer_server_ciphers on;
add_header X-Frame-Options "SAMEORIGIN";
access_log /var/log/nginx/www.kyholdings.ml.access.log;
error_log /var/log/nginx/www.kyholdings.ml.error.log;
# Note that domain name spelling in VirtualHostBase URL matters
# -> this is what Plone sees as the "real" HTTP request URL.
# "Plone" in the URL is your site ID (case sensitive)
location ~ /api($|/.*) {
rewrite ^/api($|/.*) /VirtualHostBase/https/$server_name:443/Plone/VirtualHostRoot/_vh_api$1 break;
proxy_pass http://plone;
}
location ~ / {
# Default set to 1m - this is mainly to make PSI happy, adjust to your needs
location ~* \.(ico|jpg|jpeg|png|gif|svg|js|jsx|css|less|swf|eot|ttf|otf|woff|woff2)$ {
add_header Cache-Control "public";
expires +1m;
proxy_pass http://volto;
}}
}
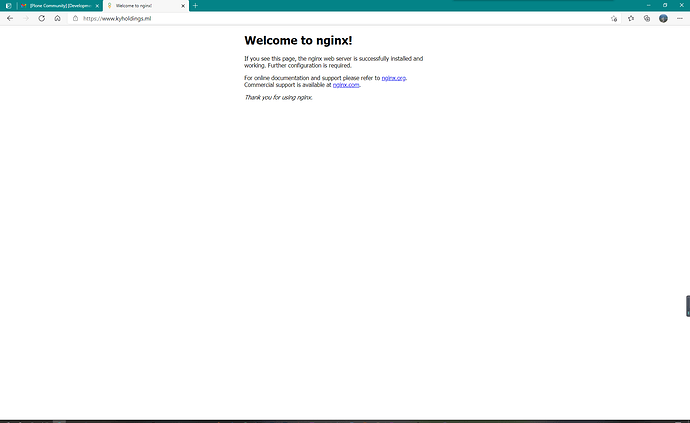
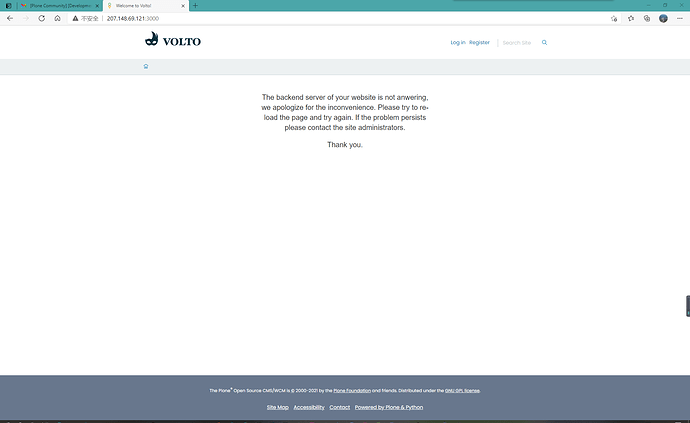
when I visit https://www.kyholdings.ml/
What's wrong?
When the web page load completely, only showed like follow:
I presume you've reloaded nginx?
kyholdings
April 21, 2021, 10:47pm
15
Yes aftre add new one always run