I'd like to give users autocomplete support for entering a city name while still allowing them to add cities not known to our system.
The training documentation has an example for a List that allows to select item from a vocabulary but this results in the property being a List.
list_field_voc_unconstrained = schema.List(
title=u'List field with values from vocabulary but not constrained to them.',
value_type=schema.TextLine(),
required=False,
missing_value=[],
)
directives.widget(
'list_field_voc_unconstrained',
AjaxSelectFieldWidget,
vocabulary='plone.app.vocabularies.Users'
)
Using the same approach on a TextLine with SelectFieldWidget results in a lookup error when rendering the form (SelectFieldWidget seems not to play well with TextLine):
widget(
"city",
SelectFieldWidget,
vocabulary="kkv.site.cities",
pattern_options={"placeholder": "select a city"},
)
city = schema.TextLine(
title="City",
required=False,
)
zope.interface.interfaces.ComponentLookupError: ((<Container at /Plone/termine>, <WSGIRequest, URL=http://cms.localhost:8080/Plone/organisa/termine/++add++Event>, <plone.dexterity.browser.add.DefaultAddForm object at 0x7fbe98802e50>, <zope.schema._bootstrapfields.TextLine object at 0x7fbe990ee160 kkv.site.behaviors.city.ICity.city>, <SelectWidget 'form.widgets.ICity.city'>), <InterfaceClass z3c.form.interfaces.ITerms>, '')
-> raise ComponentLookupError(objects, interface, name)
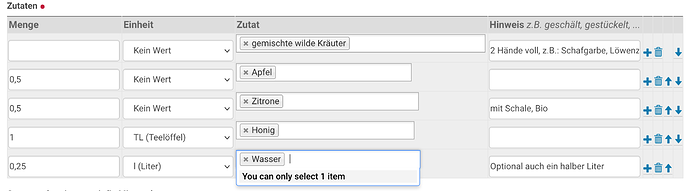
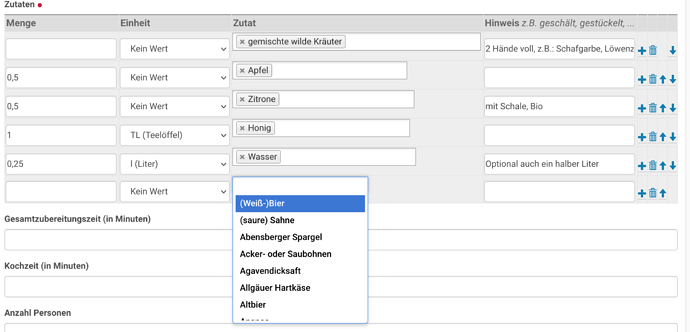
Using schema.Choice works but limits the user to the vocabulary values (as choice requires a vocabulary and does not have an option such as enforceVocabulary (from Products.AutocompleteWidget) that could be set to false)
widget(
"city",
SelectFieldWidget,
pattern_options={"placeholder": "select a city"},
)
city = schema.Choice(
title=_("City"),
required=False,
vocabulary="kkv.site.cities",
)
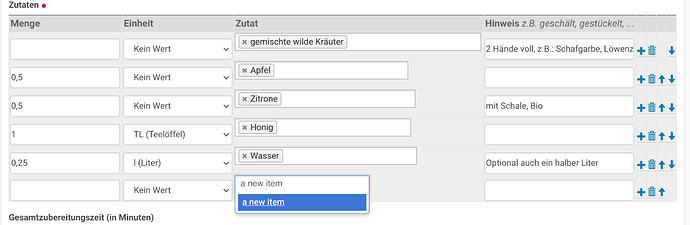
Is there a recommended way for a single select Textfield that allows custom input?
side question: plone.training does not mention GitHub - plone/plone.formwidget.autocomplete: z3c.form widget for Plone using jQuery Autocomplete. is this meant to be superseded by plone.app.z3cform [Ajax]SelectWidget or is this still relevant and worth a try?