lazysizes is a fast, SEO-friendly and self-initializing lazyloader for images (including responsive images), iframes and more, that prioritizes resources by differentiating between crucial in view and near view elements to make perceived performance even faster.
we have integrated lazysizes into Plone with the release of collective.lazysizes 1.0a1.
collective.lazysizes adds a transform that looks for all the img and iframe elements inside the content and does the following:
- appends a
lazyloadclass - transforms the
srcattribute into adata-srcattribute - if the element is an
img, uses an spinner assrcattribute (yes, it sucks now sometimes and we're going to replace it soon)
the transform is only applied to anonymous users.
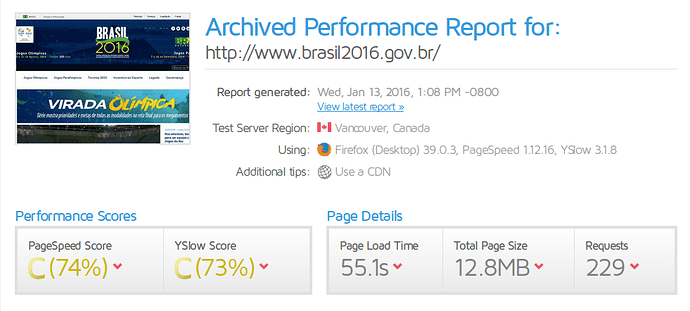
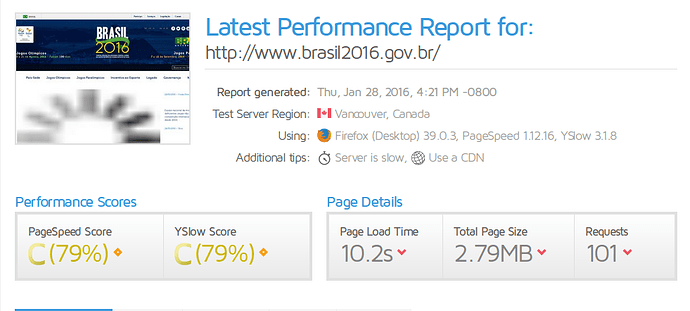
collective.lazysizes is being tested in production in Conversa Afiada, the blog of a well-known Brazilian journalist.
next release will add the possibility of having responsive images using the new srcset and sizes attributes of img tag in HTML5.
if anybody is interested on this feature, let me know.
as usual, code is in the Collective at: https://github.com/collective/collective.lazysizes
the package is compatible with Plone 4.3 and shouldn't be difficult to integrate it with Plone 5 as lazysizes is AMD compatible.